Oder: Wie ich zu meinem Newsletter kam und auch du es schaffen kannst!
Aller Anfang ist schwer!
Der Newsletter, ein Thema, dass mich gleich mehrere Tage gekostet hat. Und, damit es dir nicht so geht, möchte ich dir heute den Weg zeigen, wie es letztendlich bei mir geklappt hat.
Warum benötigst du denn einen Newsletter?
Als ich begann, mich mit dem Thema Bloggen auseinanderzusetzen und mich letztendlich dafür entschied meinen eigenen Blog zu starten, sah ich mich auf vielen verschiedenen Blogs um, um mir Anregungen und Ideen zu holen. Und natürlich auch konstruktiven Input, über die technischen Möglichkeiten. Bei Blogs die mir besonders hilfreich erschienen, abonnierte ich direkt den Newsletter, so wusste ich, dass ich die Seite wiederfinden würde und über neue, hilfreiche Artikel auf dem Laufenden bleiben würde.
Außerdem interessierte mich, wie das denn so funktioniert mit dem Email-Marketing. Wie sehen verschiedene Newsletter aus? Bringen sie mir Vorteile? Nerven sie mich? Wie häufig wird ein Newsletter versendet? Was macht der Absender des Newsletters, damit ich neugierig werde und auf seine Seite klicke?
Ich stellte fest, dass ein Newsletter eine gute Möglichkeit ist, nicht nur Besucher auf meinen Blog zu locken, sondern diese ebenfalls über einen längeren Zeitraum daran zu binden, sofern der Newsletter interessant gestaltet ist. Ich beschloss also, ebenfalls ein Newsletter-System in meinen Blog zu integrieren.
Was ich dir in diesem Artikel zeigen möchte
 Inhalt
Inhalt
Der erste Schritt zum eigenen Newsletter
Schritt 2 – Die Liste deiner Abonnenten
Schritt 3 – Erstelle dein Anmeldeformular
Schritt 4 – Wie binde ich MailChimp in WordPress ein?
Schritt 5 – Wie erstellst du einen Newsletter?
Der erste Schritt zum eigenen Newsletter
Bei meiner Recherche über Newsletter-Plugins, die sich problemlos in WordPress integrieren lassen, stieß ich vor allem auf zwei oft beworbene System: MailPoet und MailChimp.
Ich startete zunächst mit MailPoet und muss sagen, dass Bediensystem erschien mir sehr übersichtlich und ich kam erst einmal problemlos voran. Bis ich feststellte, dass die Abonnentendaten nicht richtig erfasst wurden. Ich hatte den Vornamen als Pflichtfeld bei der Anmeldung deklariert, damit ich sie in der Email persönlich mit ihrem Namen ansprechen konnte. Bei jeder Testanmeldung, wurde jedoch wieder nur die Email-Adresse erfasst. Ich verbrachte Stunden, um herauszufinden, woran das lag…und kam einfach nicht auf die Lösung. Dann beschloss ich MailChimp auszuprobieren.
Anders wie bei MailPoet muss man sich direkt auf der Website von MailChimp einen Account anlegen (MailPoet nutzt man innerhalb von WordPress). Der Account ist kostenlos und wird über deine Email-Adresse verifiziert. Das bedeutet, du bekommst eine Mail, in der du einen Bestätigungslink anklicken musst und schon ist er fertig angelegt.
Schritt 2 – Die Liste deiner Abonnenten
Als erstes erstellst du dir eine Liste unter dem Reiter „Lists“. Diese Liste besteht später aus allen Abonnenten, die sich für deinen Newsletter eingetragen haben. Hier werden verschiedene Dinge abgefragt, z.B. der Listenname, den du ganz einfach zum Beispiel „Newsletter“ nennen kannst (diesen Namen sehen auch deine Abonnenten). Als nächstes kommt die Email-Adresse, die du angeben musst. Über diese Email-Adresse wird versendet bzw. können deine Abonnenten mit dir in Kontakt treten. Ebenfalls wichtig ist der Name, damit deine Leser wissen, von wem der Newsletter eigentlich kommt.
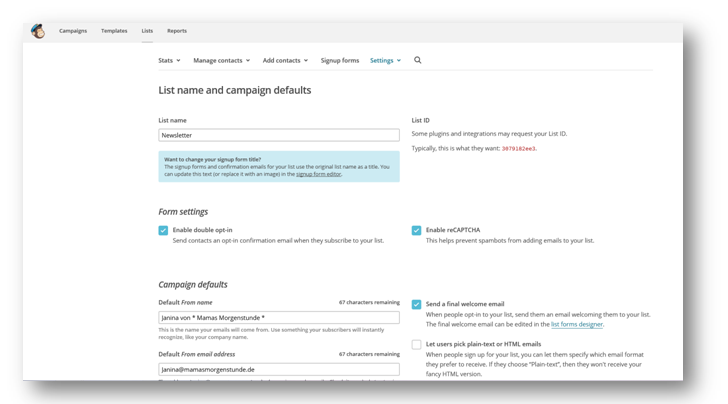
Im Bereich „Settings“ kannst du unter „List name and campaign defaults“ verschiedene Dinge hinzufügen wie z.B. den Versand einer Willkommensmail, nach der Anmeldung durch den Abonnenten.

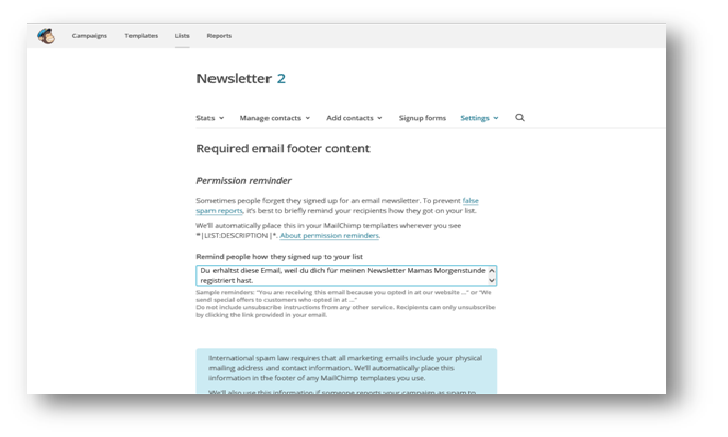
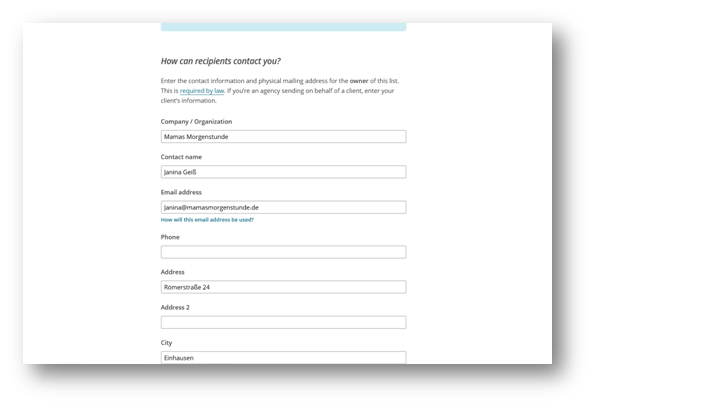
Ebenfalls unter „Settings“ lässt sich der Footer bearbeiten. In den Footer kommen viele wichtige Angaben, wie beispielsweise Informationen über den Versender der Email, die Möglichkeit sich vom Newsletter wieder abzumelden und der Link zum Impressum.


Schritt 3 – Erstelle dein Anmeldeformular
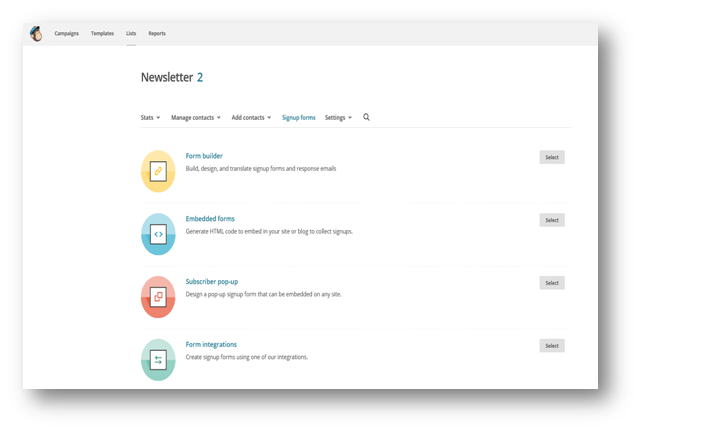
Damit sich deine Besucher bei deinem Newsletter anmelden können, musst du ein Anmeldeformular erstellen. Das machst du unter dem Punkt „signup forms“.
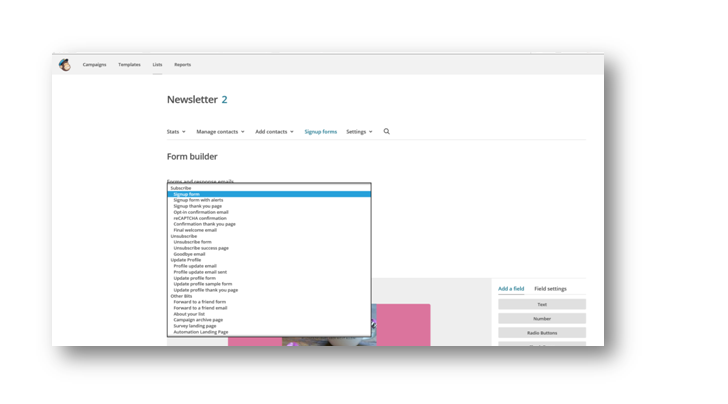
Wenn du mit WordPress.com arbeitest gehst du in das Menü „Form builder“. Wenn du mit WordPress.org arbeitest klickst du auf „Embedded forms“. Anschließend kannst du allerdings im „Form builder“ noch automatisierte Willkommensmails erstellen, also lies ruhig den folgenden Abschnitt ebenfalls. Nur die „Signup form“ erstellst du bei „Embedded forms“.

Im „Form builder“ kannst du unter „forms and response emails“ alle automatisierten Prozesse bzw. Emails erstellen. Beginne mit der „Signup form“. Diese kannst du unter „built it“ nach deinen Wünschen gestalten. Ich empfehle jedoch ausschließlich die Email-Adresse und den Vornamen bei der Anmeldung abzufragen. Den Vornamen kannst du nämlich später gut gebrauchen, um deine Emails zu personalisieren. Das bedeutet mit einer persönlichen Anrede zu gestalten.

Im Bereich „Design it“ kannst du das Layout deines Formulars festlegen. Und keinesfalls solltest du vergessen unter „Translate it“ die Sprache auf Deutsch umzustellen und gegebenenfalls im Text Anpassungen vorzunehmen. Je nachdem in welchem Bereich du dich bewegst, möchtest du vielleicht die Du-Form als Anrede verwenden und musst daher den Text, der grundsätzlich in der Sie-Form geschrieben ist, umschreiben. Nach der Speicherung, passt sich dein Formular automatisch an.
 Hast du das Anmeldeformular erstellt, kannst du ebenfalls verschiedene andere Formulare deinen Wünschen anpassen, z.B. die Anmeldebestätigung oder eine Willkommensmail, in welche du ein Opt-in Freebie einbinden kannst, falls du dies deinen Abonnenten nach der Newsletteranmeldung versprochen hast. Dies funktioniert dann per Download Link.
Hast du das Anmeldeformular erstellt, kannst du ebenfalls verschiedene andere Formulare deinen Wünschen anpassen, z.B. die Anmeldebestätigung oder eine Willkommensmail, in welche du ein Opt-in Freebie einbinden kannst, falls du dies deinen Abonnenten nach der Newsletteranmeldung versprochen hast. Dies funktioniert dann per Download Link.
Benutzt du nun WordPress.com kannst du einfach die „signup form’s URL“ im erstellen Anmeldeformular kopieren und als Link in die WordPress Sidebar, die Hauptnavigation oder den Footer einbinden. Besucher werden dann, wenn sie auf den Link klicken, zu deinem Anmeldeformular geleitet und gelangen zurück zu deiner Seite, wenn der Prozess abgeschlossen ist.
Die grundlegenden Schritte hast du nun geschafft. Benutzt du WordPress.org geht es nun darum, MailChimp in WordPress einzubinden und dein „Embedded form“ auf deiner Website sichtbar zu machen.
Schritt 4 – Wie ich MailChimp in WordPress einbinde
- Installiere in WordPress das Plugin „Mailchimp for wordpress“
- Hole dir den API-Key um die Verknüpfung herzustellen
- Binde das Anmelde-Formular in deine Website ein
1. Plugin MailChimp installieren
Gehe auf deine WordPress Seite, installiere das Plugin „Mailchimp for wordpress“ und aktiviere es anschließend. In deiner linken Leiste erscheint nun „MailChimp for WP“.
2. API-Key zur Verknüpfung
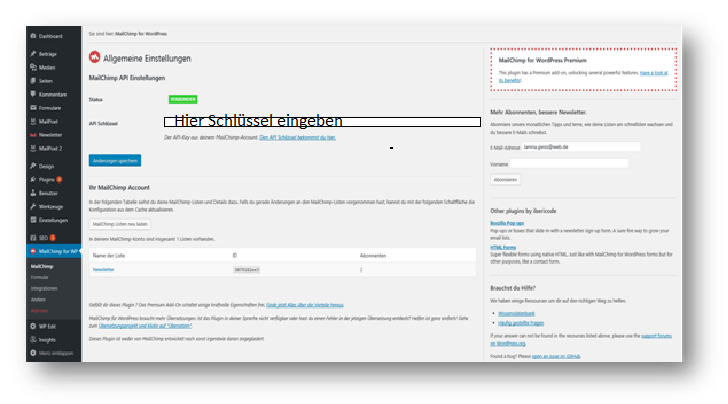
Klickst du in der linken Leiste auf das MailChimp Logo, so erscheint sogleich die Seite mit den Allgemeinen Einstellungen. Der Status dürfte derzeit „nicht verbunden“ sein. Wenn du auf den Link klickst kommst du in den Bereich, indem du den API Key generieren kannst. Klicke auf den Button „create a key“ um einen Code zu erhalten, den du dann in das leere Feld API-Schlüssel einfügen kannst. Wenn du jetzt die Änderungen speicherst, müsstest du VERBUNDEN sein.

3. Anmelde-Formular einbinden
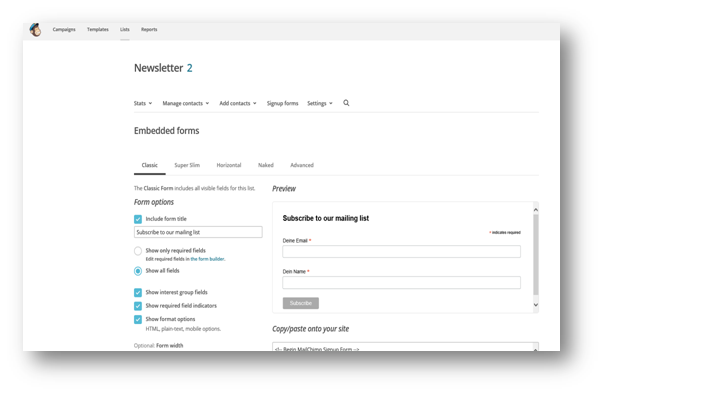
Hierfür gehst du zu MailChimp zurück und in den Bereich „signup forms“. Hier klickst du auf „Embedded forms“ und landest direkt im Bearbeitungsmenü für dein Formular. Wähle hier die Variante Classic und passe alles zu deinen Wünschen an. Unter dem Preview erscheint das Feld „copy/paste onto your side“. Das ist der Text, den du gleich in deine Website einbinden wirst. Also kopiere ihn und gehe dann in das Backend deiner Website (WordPress) und unter Design in den Bereich Widgets.

Im Bereich Widgets klickst du auf Sidebar, wenn das Anmeldeformular dort erscheinen soll. Du fügst dann eine „Text HTML“ Widget-Vorlage hinzu, in die du deinen Quelltext hinein kopierst. Achte darauf, dass du ihn im „Text-Modus“ des Editors und nicht im Modus „Visuell“ eingibst.
Willst du aus dem Button „Subscribe“ jetzt noch ein „Anmelden“ machen, so ersetzt du das Wort „Subscribe“ im Quelltext einfach im Bereich „value“ innerhalb der Gänsefüßchen durch das Wort „Anmelden“.
Nun gehe auf deine Website, aktualisiere sie und schon müsste dein Anmeldeformular in der Sidebar erscheinen. Diese Variante hat den Vorteil, dass deine zukünftigen Newsletter-Abonnenten für die Anmeldung nicht deine Website verlassen müssen.
Jetzt solltest du unbedingt einen Test machen, ob das Anmeldeformular funktioniert. Gebe hierzu deine Daten bzw. eine Email-Adresse ein und schaue, ob du sie erhältst und den Bestätigungslink darin klicken kannst. Wenn dies alles funktioniert, bekommst du ebenfalls eine Benachrichtigung auf deine hinterlegte Email-Adresse, dass du nun einen neuen Newsletter-Abonnenten hast.
Herzlichen Glückwunsch!
Jetzt ist erst einmal Zeit, stolz auf dich zu sein. Du hast gerade dein erstes Newsletter Anmeldeformular erstellt und auf deiner Website integriert 🙂
Schritt 5 – Wie erstellst du einen Newsletter?
Nachdem die Grundeinstellungen erledigt sind, willst du natürlich deinen ersten Newsletter erstellen. Einen Newsletter erstellt man auf MailChimp in dem Bereich „Campaign“. Campaign ist hier keine Kampagne, wie man sich aus der Benennung vorstellen könnte, sondern lediglich ein Newsletter bzw. die Option ein Template zu erstellen und abzuspeichern, welches man dann immer wieder angepasst auf einen neuen Newsletter verwenden kann.
Du gehst auf „Campaign“ –> „Create Campaign“ –> „Create an Email“.
Dann gibst du dem Ganzen einen Namen und entscheidest dich zum Beispiel für „Regular“ (individuelle Email) oder „Automated“ (zum Verschicken automatisierter Emails verschicken, wenn eine bestimmte Bedingung eingetreten ist, z.B. zu einem regelmäßigen Zeitpunkt, oder wenn ein neuer Blogbeitrag erschienen ist). Wir entscheiden uns jetzt erst mal für die „Regular“ Campaign.
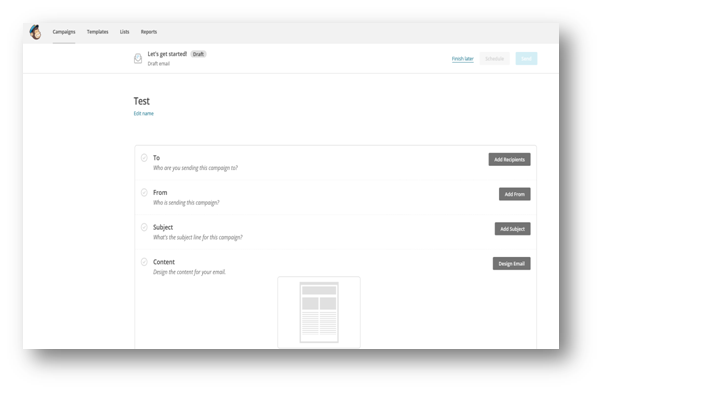
Anschließend gelangst du in diese Ansicht:

An wen geht der Newsletter?
Unter „To“ wählst du deine Liste aus, an wen der Newsletter versendet werden soll.
Von wem kommt der Newsletter? + Email Verifikation
Unter „From“ trägst du natürlich dich selbst, als Absender des Emailverteilers ein.
Hier gibt es noch eine Besonderheit. Falls deine Email-Adresse noch nicht verifiziert ist, musst du das hier tun, bevor du deinen Newsletter überhaupt versenden kannst. Der Verification-Code wird an deine Email-Adresse gesendet und du kannst ihn dann hier eingeben. Hier musst du vielleicht ein wenig Geduld mitbringen. Bei mir hat es mehrere Versuche gebraucht, bis es geklappt hat. Ich bekam die Fehlermeldung „Invalid code“, habe es aber dann einfach nochmal probiert und irgendwann ging es dann (warum auch immer…).
Der Betreff
In der „Subject Line“ trägst du deinen Betreff ein. Überlege dir hier einen besonders guten Betreff, denn dieser entscheidet oft darüber, ob der Empfänger die Mail überhaupt öffnet, oder sie als uninteressant einstuft und möglicherweise gleich in den Papierkorb verschiebt.
Der Inhalt des Newsletter
So weit so gut. Jetzt kommt der interessanteste Teil. „Content“ –> „Design your Email“.
Für den Anfang ist es am leichtesten, wenn du im Bereich „Layouts“ dir eine vorgefertigtes Layout auswählst und es dann zu deinen Vorstellungen anpasst. Wenn du fertig bist, findest du dein Layout übrigens unter „Saved Templates“ wieder, so dass du es für jede weitere Email auch verwenden kannst und nur den Inhalt anpassen musst.
Hast du nun ein Template ausgewählt, kannst du es nach deinen Wünschen anpassen. Du kannst beispielsweise den Header Text mit deinem Blog verlinken, den Footer anpassen, Social Follow oder Share Buttons einfügen. Texte und Bilder einfügen. Rechts im Bereich „Content“ wählst du einfach die passende Vorlage aus und ziehst sie in die Email-Vorlage auf der linken Seite an die passende Stelle um sie dort zu bearbeiten. Innerhalb eines Textblockes kannst du unter „Merge Tags“ die persönliche Anrede an deinen Abonnenten hinzufügen.

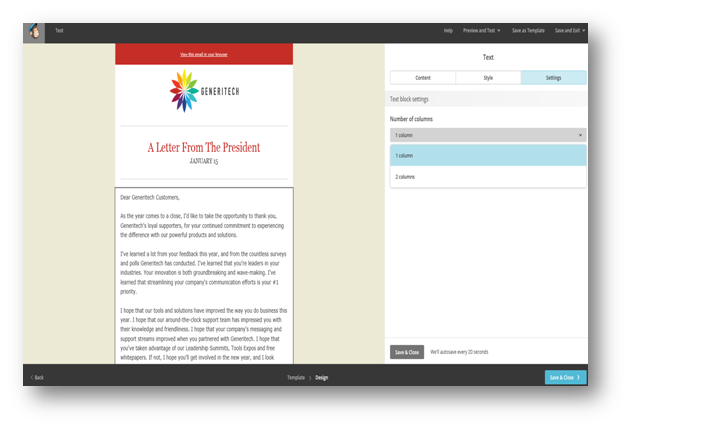
Hast du ein Textfeld, kannst du sogar entscheiden, ob du eine oder zwei Spalten dafür anlegen möchtest. Dies machst du im Bereich „Settings“.

Jetzt lade ich dich dazu ein, einfach ein bisschen auszuprobieren und zu schauen, was für dich am Besten passt.
Und zum Schluss
Gefällt dir dein persönliches Layout? Dann schau es dir mal in der Voransicht an. Hierzu kannst du wählen zwischen Popup und Testmail. Ich würde beides ausprobieren und du bekommst sogar noch eine Ansicht, wie es auf dem Smartphone aussieht, dazu.
Du hast deine Test-Email erhalten und bist zufrieden? Dann klick „Save as Template“ um es in deinen Vorlagen zu speichern. Wenn du gespeichert hast kommst du in die vorherige Ansicht zurück und kannst nun entscheiden, ob du auf Schedule klickst und den Versand terminierst oder auf senden, um deine Email sofort abzuschicken.
[UPDATE: 19.05.2018
Am 25.05.2018 tritt die DSGVO in Kraft. Demnach musst du ab sofort folgende Kriterien zusätzlich beachten. Der Abonnent muss einwilligen, dass er deinen Newsletter abonnieren möchte. Deshalb benötigst du auf jeden Fall das Double-Opt-in in deinem Verfahren. Außerdem muss er jederzeit die Möglichkeit des Widerrufs haben, deshalb achte auf die Opt-out Möglichkeit z.B. am Ende des Newsletters. Du solltest den Empfänger ebenfalls darauf hinweisen, was ihn erwartet. Also welche Inhalte und wie häufig er deinen Newsletter erwarten kann.
Schließe zusätzlich einen Vertrag mit Mailchimp (Data Processing Agreement) und ergänze alles in deiner Datenschutzerklärung deiner Website.]
Du hast es geschafft!!! Dein erster Newsletter ist auf dem Weg 🙂
Ich hoffe, ich konnte dir deinen Weg etwas erleichtern!
Hast du noch Fragen? Hat bei dir alles geklappt? Schreibe mir gerne einen Kommentar hierzu.
Deine
Janina
PS: Hat dir mein Beitrag gefallen? Dann teile ihn in deinen Sozialen Netzwerken:








No Comments